Diseño web: Desarrollo de sitios web

Creación de sitios web e implementación de todas las ideas en un solo proyecto web
Acerca de este curso
Diseño web: esta es una inmersión en el mundo del desarrollo web, los niños aprenderán lenguajes y estilos de marcado, aprenderán a vincular el sitio a la base de datos, crearán diseños y crearán su propio sitio web.
TEMAS
- Crear diseños en Figma
- Bases de datos y motores de sitios
- Maquillaje del sitio web

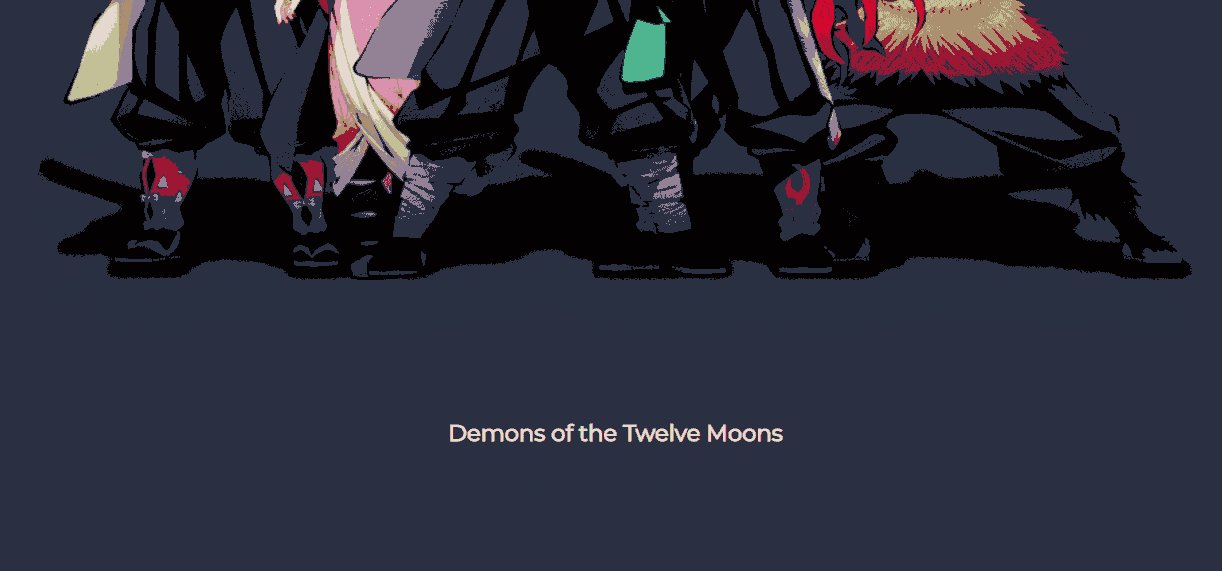
Ejemplo de proyecto


Más proyectos en HUB
Lucas, 13, estudia Diseño Web
Plan de estudios de curso

null
¿Cómo son las clases en Kodland?

Primer encuentro
El estudiante se conecta a la plataforma de acuerdo a las instrucciones recibidas y conoce a su profesor y compañeros

Enfoque práctico
En cada clase, el estudiante aprende nuevos temas, pone su conocimiento en práctica y hace su tarea

Creación del proyecto
A mitad del curso, el estudiante decide el tema de su proyecto y comienza a trabajar en el mismo

Presentación del proyecto
El estudiante publica su proyecto en línea y lo presenta en su graduación